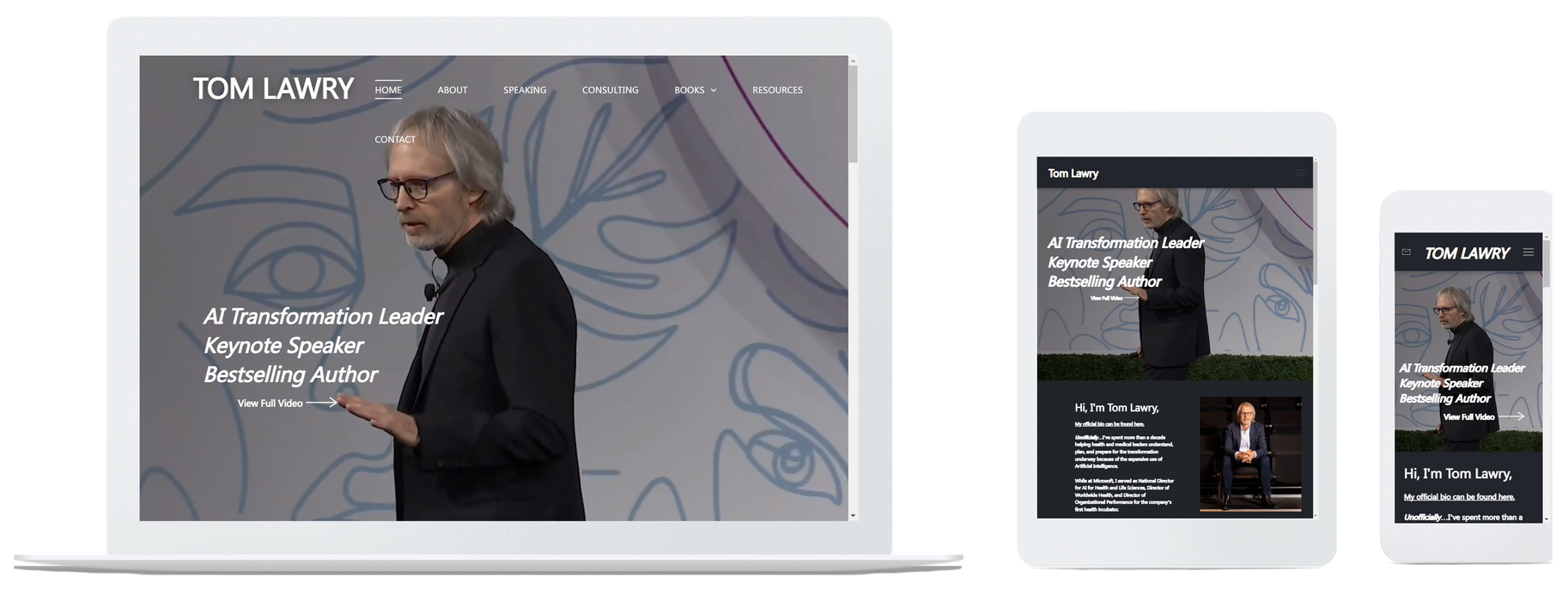
Importance of the 'Hero Section'

Designing the first row of a website, commonly known as the hero section, is crucial for making a strong first impression. Incorporating a scrolling hero image (also known as a carousel) with extensive text has been a topic of debate among web designers and usability experts.
Scrolling Hero Images (Carousels):
While carousels can showcase multiple messages or visuals in a single space, they come with notable drawbacks:
- User Engagement: Studies have shown that users often ignore carousel content, with the majority of clicks occurring on the first slide and subsequent slides receiving significantly less attention.
- Accessibility and Usability: Auto-scrolling carousels can be distracting and may cause usability issues, especially for users with disabilities or those using assistive technologies.
- Performance Impact: Carousels can increase page load times, negatively affecting user experience and search engine rankings.
Given these concerns, many experts recommend using a static hero image with a clear, compelling message instead of a carousel.
Text in the Hero Section:
When it comes to text within the hero section, clarity and brevity are key:
- Headline: Craft a concise and impactful headline that immediately conveys your value proposition. Aim for 5–7 words.
- Subheading: Use a brief subheading to provide additional context or detail, ideally no more than 20 words.
- Call-to-Action (CTA): Include a prominent, action-oriented CTA that guides users toward the desired action, such as "Get Started" or "Learn More."
Avoid lengthy paragraphs in the hero section, as users tend to scan content quickly. Overloading this area with text can overwhelm visitors and dilute your core message.
Best Practices for Hero Sections:
- Use Relevant Imagery: Select high-quality images that align with your brand and message. Ensure they are optimized for fast loading to enhance performance.
- Ensure Responsiveness: Design the hero section to be responsive across various devices, providing an optimal viewing experience on desktops, tablets, and smartphones.
- Optimize Load Times: Compress images and minimize code to reduce load times, improving user experience and SEO performance.
- Test and Iterate: Regularly test different versions of your hero section to determine what resonates best with your audience and refine accordingly.
In summary, while scrolling hero images with extensive text might seem like a way to convey more information, they often lead to decreased user engagement and potential usability issues. A well-designed, static hero section with concise messaging and a clear CTA is generally more effective in capturing and retaining user interest.